Red Hat 代碼
1 過多的依賴
如果有人想渲染我們樣式中的某一塊內容,首先需要加載以下內容。
Bootstrap CSS:114KB(未壓縮)
其實網站本身沒怎么調用 Bootstrap 庫的代碼,但我們編寫所有 CSS 的前提條件都是 Bootstrap 已經重置了基本樣式,所以一旦把這些樣式拿走,整個頁面就不能正常使用了。
主旨的網站CSS:500KB
雖然一般來說,每塊內容都有一個單獨的關聯文件,但這個文件絕不是這塊內容的單一樣式來源。樣式不僅來源位置多樣,并且常常基于位置和頁面的類被覆蓋重寫。
2 嚴重的位置依賴問題
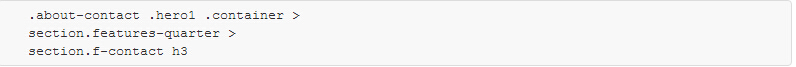
這個項目所使用的標記命名方法都是按照內容塊的層級順序自上而下添加的。我們有幾種不同的內容塊類型,大部分樣式都有固定的作用域,只能在某個內容塊內重復使用。下面是一個極端的例子,在廣告圖版塊里有一個 H3 標簽:

這個樣式不僅被局限在一個頁面里(about-contact),而且我們還需要確認 features-quarter 部分是容器標簽的直接后代,這樣才不會不小心把樣式添加到其他部分的元素的后代上。這種自上而下的樣式命名方法意味著,每次修改我們都要寫一個更長、更具體的選擇器。同時,因為標記順序極為嚴格,每塊內容都很難重排或替換。
當然,我們可以抽出一個單獨的組件,并把它需要的所有樣式合并到一個單獨的文件里,但是這么做基本意味著完全重做這個組件里的 Sass 文件,而且這么做也并沒有真的實現標記的模塊化。
于是,當我被問及我們的設計是如何模塊化的而且能不能把樣式分享給其他部門時,我只能說,如果要分享某部分,我們就需要重寫那部分的標記和 CSS,同時還得更新網站的標記。
我確信,這樣與起初設計方案背道而馳的提議,一定會使我的笑聲傳出這個房間。因此你就能理解,當他們居然不僅同意了,而且在新網站代碼被凍結的情況下還給我們幾周時間去構建新系統的時候,我為什么如此驚訝了。
所以,目前我們有了完整的設計、一個非常能干的開發團隊,還可以全權創建全新的模塊化、可擴展和可持續的設計系統。網站建設好之后,新系統將成為一個有名的高負載的動態網站。
建站咨詢熱線
15163346885