維護整潔的JavaScript代碼
即使平時做的項目都比較簡單,復雜的情況也不過是使用 jQuery 和插件,如果能針對“如何編寫 JavaScript”創建標準,你仍然能從中獲益。你會發現,如果沒有某種期望和規范,你的 JavaScript 文件會像斷線的風箏一樣不受控制,代碼也難以測試和重構。作為前端架構師,在給 JavaScript 代碼評審制定標準的時候,你可以參考下面概括的一些規范。
1. 保持代碼整潔
JavaScript 是一種腳本語言,這跟 HTML 和 CSS 不同。如果你忘記閉合一個 HTML 標簽或者寫了無效的 CSS,壞的情況不過是頁面上出現了一些小缺陷。如果你在 JavaScript 代碼里添加了太多的逗號或者忘記閉合大括號,整個網站都有可能崩潰。
由于編寫恰當的 JavaScript 非常關鍵,在項目中結合單元測試使用一些格式 / 錯誤提示工具。如果在開發流程里運用其中一條,這不僅有助于發現導致崩潰的代碼,而且能幫助你執行關于代碼格式甚至是代碼編寫的規范。
JS Hint是這些工具中一個很好的例子。它能夠在你的文本編輯器里使用,一旦你犯錯,它就會即時標記出來。你甚至可以把它用在構建系統中,這樣如果有任何代碼不符合規范,將無法通過測試。
這里有幾條可以使用 JS Hint 檢查的規則:
強制使用 === 和 !== 代替 == 和 !=
限制代碼塊嵌套深度
限制函數的參數數量
如果函數重復定義,發出警告
如果變量創建后未被使用,發出警告
2. 創造可復用的函數
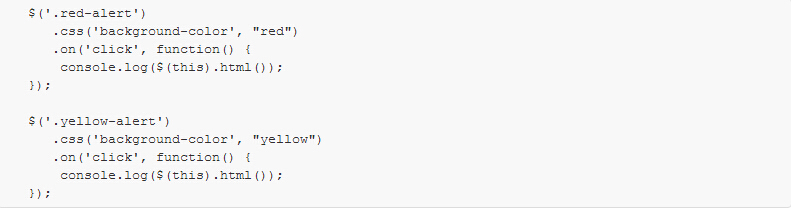
依照寫 jQuery 代碼的方式,我們的代碼常常以 CSS 選擇器(名詞)開始,緊接著是執行一連串函數(動詞)。這正是人類大腦的工作方式,我們首先想到需要鎖定的事物,然后考慮對它做什么。雖然這使代碼對人們來說可讀性很強,但可復用性卻并不高。來看看我們給 CMS 創造的警告類名:

這段代碼很短,也很容易讀懂。我們知道 .redalert 給元素添加了紅色背景,然后綁定事件函數,點擊元素后,它的內容會被打印到控制臺上。
我們也知道 .yellow-alert 給元素添加了黃色背景,并綁定了同樣的事件函數。
對于只有兩個類名的情況,這可能還比較好用,但是這樣的代碼是不可復用的。如果想創建更多的警告顏色,我們需要復制其中一個,然后改變類名和顏色。而且,如果因為某些原因創建了十多塊這樣的代碼,當我們想回頭調整點擊函數或者添加字體顏色去搭配背景色時,可能需要改幾十次才能完成。
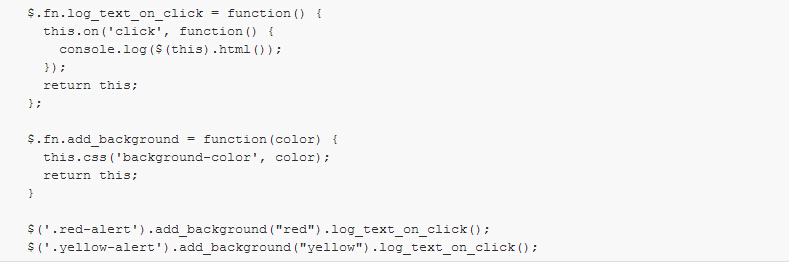
相比寫一系列描述句一樣的代碼,把代碼拆分成小塊、可復用函數可以幫我們創建出更好的系統。看看以下替代方案:

這個方案雖然需要多寫幾行代碼,但有以下優點:
現在有了清晰地說明用途的函數
如果需要創建新的 .green-alert 類名,只需要修改定義好的 add_background() 和 log_text_on_click 函數
如果需要將 console.log($(this).html()); 改成 console.log($(this).text());,只需要在一個位置修改,而不是多個位置
可以在項目里的很多地方復用這兩個函數
就像 Sass 的混入(mixin)寫法比原生 CSS 有更多好處,把代碼拆分為可復用的函數,我們的代碼將變得更加清晰、精簡、靈活和可測。
以上是日照網站建設公司(昊諾網絡公司)分享,如果大家喜歡該網絡知識,請關注我們的網站動態!
建站咨詢熱線
15163346885