日照網(wǎng)站建設(shè)_CSS其他有助益的原則
1 單一職責(zé)原則
在建立 Red Hat 網(wǎng)站的過(guò)程中,我發(fā)現(xiàn)了一些對(duì)規(guī)劃 CSS 框架有極大幫助的東西。
單一責(zé)任原則規(guī)定你創(chuàng)建的所有東西必須有單一的、高度聚焦的理由。你應(yīng)用到某個(gè)選擇器里的樣式應(yīng)該是為了單一目的而創(chuàng)建的,并且能夠很好地實(shí)現(xiàn)這個(gè)目標(biāo)。
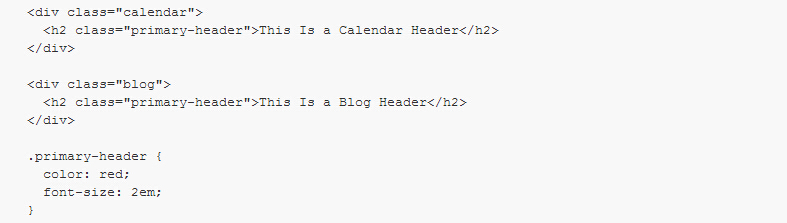
這并不意味著你應(yīng)該為 padding-10、font-size-20 和 color-green 設(shè)置單獨(dú)的 CSS 類(lèi)名。 我們關(guān)注的是樣式適用在哪些地方,而不是這些樣式本身。讓我們來(lái)看下面的例子:

雖然上面的例子看似相當(dāng)有效,但是它顯然不符合我們的單一責(zé)任原則。.primary-header 這個(gè) CSS 類(lèi)名被應(yīng)用于頁(yè)面上不止一個(gè)不相關(guān)的元素上。現(xiàn)在,primary-header 的“責(zé)任”是既負(fù)責(zé)日歷的標(biāo)題也負(fù)責(zé)博客的標(biāo)題,這意味著對(duì)博客的標(biāo)題做任何更改也會(huì)影響到日歷的標(biāo)題,除非你像下面這么寫(xiě):

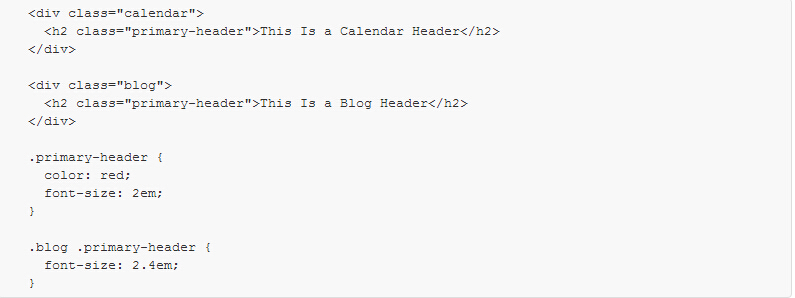
這種方法雖然在短期內(nèi)有效,但是也使我們?cè)俅蚊媾R本章開(kāi)頭所提到的那幾個(gè)問(wèn)題。這個(gè)新的標(biāo)題樣式現(xiàn)在取決于元素位置,具有多重繼承性,并且引發(fā)了“高優(yōu)先級(jí)”爭(zhēng)奪賽。
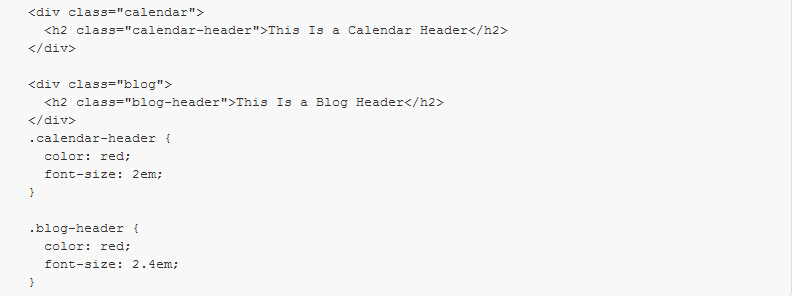
針對(duì)這個(gè)問(wèn)題,一個(gè)更加可持續(xù)的方法是讓每個(gè) CSS 類(lèi)名都有單一的、重要的任務(wù):

雖然這種方法確實(shí)會(huì)導(dǎo)致一些代碼重復(fù)(紅色字體定義了兩次),但是它的可持續(xù)性帶來(lái)的好處大大超過(guò)代碼重復(fù)的任何壞處。這里多出來(lái)的代碼對(duì)網(wǎng)頁(yè)大小的增加而言微不足道(gzip 喜歡重復(fù)的內(nèi)容),而且由于博客標(biāo)題不一定一直保持紅色,如果整個(gè)項(xiàng)目強(qiáng)制執(zhí)行單一責(zé)任原則,就能夠確保在進(jìn)一步改變時(shí),我們可以毫不費(fèi)力地完成,并且也不需要回顧之前的代碼。
以上是日照網(wǎng)站建設(shè)公司(昊諾網(wǎng)絡(luò)公司)的分享,如果您喜歡我們的分享,請(qǐng)關(guān)注我們網(wǎng)站動(dòng)態(tài)!
建站咨詢(xún)熱線
15163346885