網站建設設計中的一種現代的、模塊化的方法
我們在前幾天討論 HTML 時就涉及了一些現代模塊化原則,大多數 CSS 框架用它們來解決剛才描述的方案中出現的問題。雖然 OOCSS、SMACSS 和 BEM 對使用什么樣的標記有著不同的觀點,但它們中的每一個都提供了如何寫 CSS 的建議,無論你采取了哪一個方案,這些建議都很有價值。讓我們來快速看一下這些關鍵原則,并且了解它們是如何幫助我們解決前面遇到的問題的。
OOCSS 帶來分離容器和內容的思想,我們學會不再使用位置作為樣式的限定詞。你完全可以在網站上放一個側邊欄,并且給這個側邊欄使用任何你喜歡的樣式,但是,側邊欄的樣式不應該影響側邊欄的內容。#sidebar h2 意味著,放在側邊欄的每一個 H2 元素,要么接受這個樣式,要么就重寫來避免使用這個樣式。而 .my-sidebar-widget-heading 意味著樣式只限定于這一個標題,完全不會影響其他標題。
SMACSS 給我們帶來把布局和組件分離到不同文件夾的思想,進一步將側邊欄的角色和日歷模塊劃分開。現在我們只是定義了側邊欄的角色是布局,甚至不允許元素樣式在那部分 Sass 語法的代碼里出現。如果你要在側邊欄里放一些代碼,并且向它們添加樣式,那么這些元素需要是某個組件的一部分,并且需要在組件的文件夾里定義。
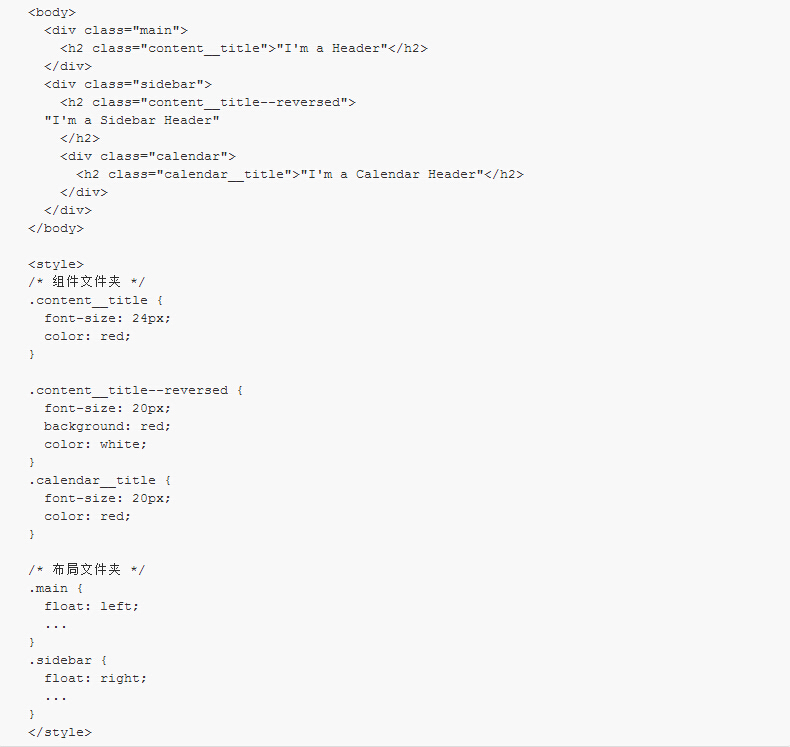
雖然嚴格來說,BEM 并不算是一種 CSS 方法論,但它讓我們知道,給標記中每個 CSS 類名一個沒有重復的標識是有價值的。這是因為這樣會使每個 BEM 風格的 CSS 類名都可以對應到某一組獨屬于該元素的 CSS 屬性,而不會隨著具體情境或選擇器的使用而變化:

這就解決了剛才的由于依賴位置而造成 CSS 樣式混亂的問題。
選擇器優先級
把 ID 選擇器改成 CSS 類名選擇器是一個很好的開始,這樣可以停止 CSS 優先級之間的沖突問題,讓每一個選擇器的權重扁平化成“1”,我們就不再需要利用優先級較量出“勝利者”來決定樣式。
顏色重置
比降低權重更好的方法是對每一個元素使用一種的選擇器。這樣你的模塊樣式就不再會與側邊欄樣式或者頁面通用樣式沖突了。
位置依賴
去掉布局文件中的樣式代碼之后,我們就不用再擔心因為把日歷組件移出側邊欄而造成樣式改變了。
多重繼承
每個標題都有了自己的 CSS 類名之后,我們就可以任意修改其中的某個樣式而不會影響其他標題了。如果你想改變多個選擇器對應的樣式,可以使用預處理器變量、混入(mixin)或繼承來幫你做。
深層嵌套
即使在日歷的層級上,我們也仍然沒有給 H2 標簽應用任何樣式。因此再給日歷中的新 H2 添加樣式時,就不需要重寫通用樣式、側邊欄樣式或者日歷的頭部樣式了。
以上是日照網站建設公司(昊諾網絡公司)分享。
建站咨詢熱線
15163346885