日照網站建設_特性之爭與繼承之痛
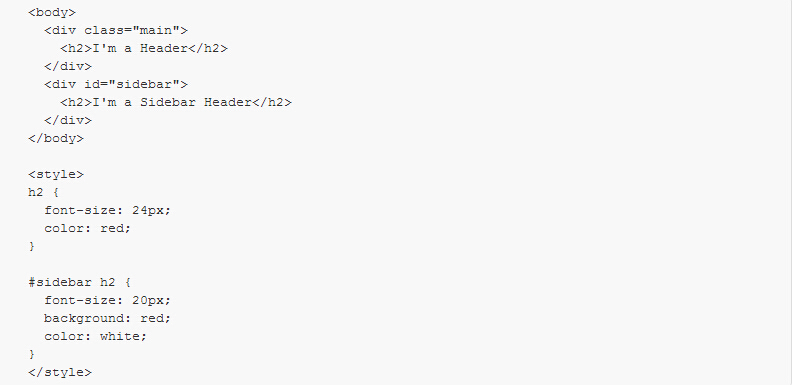
過去幾年,我們仍然在處理我在前一章中描述的 loo% 動態標記或 loo% 靜態標記。不論是哪一種,我們幾乎總是從全局作用域開始開發,一層一層增加細節。我們從使用通用樣式開始,比如頁首和段落的標簽,然后給頁面里的各個部分應用具體的樣式:

現在側邊欄的 H2 是白色字體紅色背景,除此之外的每一個 H2 都是紅色字體。
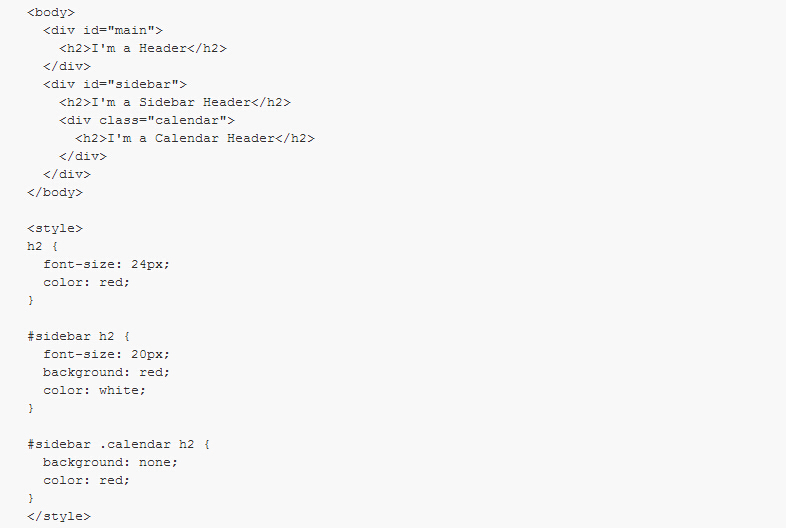
這個概念很容易理解,如果你是印刷行業出身,會百感交集。每次你把一個 H2 放在側邊欄,它會被應用相同的樣式,直到我們需要用到一個在側邊欄的日歷組件,又要求 H2 顯示為和頁首一樣(紅色字體且不填充背景色)。但是沒關系!我們可以添加另一個類名并且重寫讓人討厭的側邊欄樣式,對吧?

這種方法的問題很多。
選擇器優先級
無論你處理帶 ID 的標簽還是長選擇器,重寫一個選擇器時,總是需要注意它的優先級。
顏色重置
要恢復到原來的 H2 顏色,我們必須再次指定樣式,并且要覆蓋當前的背景顏色。
位置依賴
現在我們的日歷樣式依賴于側邊欄的樣式。如果將日歷移到頁首或者頁尾,樣式將會改變。
多重繼承
現在這個 H2 的樣式來源多達三個,這意味著只要改變主體或側邊欄的樣式,都會影響到日歷的呈現。
深層嵌套
日歷控件里的日歷條目可能還有其他的 H2,而它們也需要一個更具體的選擇器,這樣一來,H2 的樣式來源就增加到了四個。
以上是日照網站建設公司(日照昊諾網絡公司)分享,如果大家喜歡分享的網站建設知識,想了解更多請關注我們網站動態!
建站咨詢熱線
15163346885