日照網(wǎng)站建設(shè)_模塊化CSS理論的多面性
如今,CSS 理論幾乎和 CSS 或 JavaScript 框架一樣多。但 CSS 或 JavaScript 框架的用法較為繁瑣,而且必須成套使用,而 CSS 理論更多的是闡釋 HTML 和 CSS 之間的關(guān)系,而不是預(yù)編譯的代碼庫,因此使用起來更為靈活。
你好像每天都會聽說一個新的方法,例如使用新的命名空間、擴(kuò)充數(shù)據(jù)屬性,甚至是在 JavaScript 里定義 CSS。這些理論都有它的亮點,能夠在如 HTML 和 CSS 的關(guān)系方面給你一些新的啟發(fā)。
當(dāng)然,沒有哪個方法論是適合的,你可能會發(fā)現(xiàn),一個項目與某一個方法契合得很好,但是另一個項目卻更適合用另一個方法。所以,你完全可以創(chuàng)造自己的方法論,或者將一個現(xiàn)有的理論根據(jù)自己的需求進(jìn)行改造。因此,如果你猶豫不決,不知道如何選擇方法論,要是看一些比較突出的方法論,根據(jù)你手頭的項目來分析其中哪些可用,哪些不可用。
1. OOCSS方法
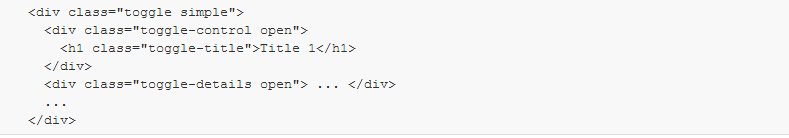
下面的代碼片段展示了如何使用 OOCSS(Object-Oriented CSS,面向?qū)ο蟮?CSS)方法創(chuàng)建一個 HTML 切換。

OOCSS有兩個主要的原則:分離結(jié)構(gòu)和外觀,以及分離容器和內(nèi)容。
分離結(jié)構(gòu)和外觀,意味著將視覺特性定義為可復(fù)用的單元。前面那段簡單的切換就是一個簡短的可復(fù)用性強(qiáng)的例子,可以套用很多不同的外觀樣式。例如,當(dāng)前的“simple”皮膚使用直角,而“complex”皮膚可能使用圓角,還加了陰影。
分離容器和內(nèi)容,指的是不再將元素位置作為樣式的限定詞。和在容器內(nèi)標(biāo)記的 CSS 類名不同,我們現(xiàn)在使用的是可復(fù)用的 CSS 類名,如 toggle-title,它應(yīng)用于相應(yīng)的文本處理上,而不管這個文本的元素是什么。這種方式下,如果沒有應(yīng)用別的 CSS 類名,你可以讓 H1 標(biāo)簽以默認(rèn)的樣式呈現(xiàn)。
當(dāng)你想提供一套組件讓開發(fā)人員組合起來創(chuàng)建用戶界面時,這種方法非常有用。Bootstrap 就是一個很好的例子,它是一個自帶各種皮膚的小組件系統(tǒng)。Bootstrap 的目標(biāo)是創(chuàng)建一個完整的系統(tǒng),而且這個系統(tǒng)能夠創(chuàng)建開發(fā)者可能需要的任何用戶界面。
2. SMACSS方法
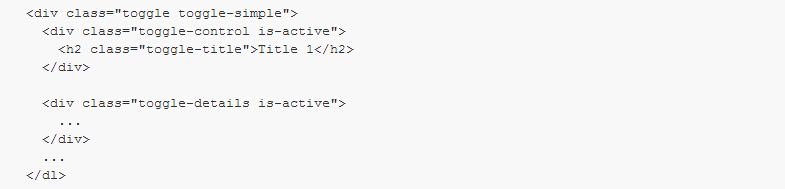
同樣以切換組件為例,按照 SMACSS(Scalable and Modular Architecture for CSS,模塊化架構(gòu)的可擴(kuò)展 CSS)方法,寫出來的代碼如下:

盡管 SMACSS和 OOCSS 有許多相似之處,但 SMACSS 的不同點是把樣式系統(tǒng)劃分為五個具體類別。
基礎(chǔ)
如果不添加 CSS 類名,標(biāo)記會以什么外觀呈現(xiàn)。
布局
把頁面分成一些區(qū)域。
模塊
設(shè)計中的模塊化、可復(fù)用的單元。
狀態(tài)
描述在特定的狀態(tài)或情況下,模塊或布局的顯示方式。
主題
一個可選的視覺外觀層,可以讓你更換不同主題。
在前面的例子中,我們看到了模塊樣式(toggle、toggle-title、toggle-details)、子模塊(toggle-simple)和狀態(tài)(is-active)的組合。對于如何創(chuàng)建功能的小模塊,OOCSS 和 SMACSS 有許多相似之處。它們都把樣式作用域限定到根節(jié)點的 CSS 類名上,然后通過皮膚(OOCSS)或者子模塊(SMACSS)進(jìn)行修改。除了 SMACSS 把代碼劃分類別之外,兩者之間顯著的差異是使用皮膚而不是子模塊,以及帶 is 前綴的狀態(tài)類名。
3. BEM 方法
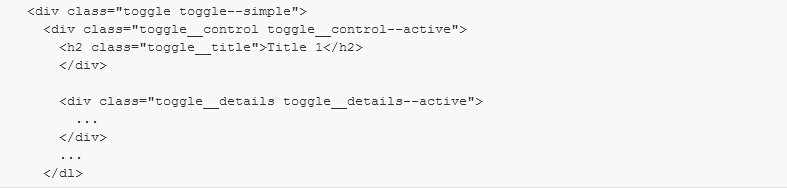
這里同樣以切換組件為例,使用 BEM(Block Element Modifier,塊元素修飾符)語法寫出組件代碼:

BEM 是我們要看的第三個方法,是 SMACSS 的另一個方面。BEM 只是一個 CSS 類名命名規(guī)則。它不涉及如何書寫你的 CSS 的結(jié)構(gòu),而只是建議每個元素都添加帶有如下內(nèi)容的 CSS 類名。
塊名
所屬組件的名稱。
元素
元素在塊里面的名稱。
修飾符
任何與塊或元素相關(guān)聯(lián)的修飾符。
BEM 使用非常簡潔的約定來創(chuàng)建 CSS 類名,而這些字符串可能會相當(dāng)長。元素名加在雙下劃線后(例如 toggle__details),修飾符加在雙橫杠后(如 toggle__details--active)。這里的 details 是元素,active 是修飾符,這個約定使得 CSS 類名非常清晰。使用雙橫杠是為了避免塊名被混淆為修飾符。
這種方法在 OOCSS 或 SMACSS 里使用的好處是,每一個 CSS 類名都詳細(xì)地描述了它實現(xiàn)了什么。代碼中沒有 open 或者 is-active 這樣只在特定背景下才能理解的 CSS 類名。如果單獨看 open 和 is-active 這兩個名字,我們并不知道它們的含義是什么。雖然 BEM 方法看起來很累贅、很冗余,但是當(dāng)看到一個 toggle__details--active 的 CSS 類名,我們就知道它是表示:這個元素的名稱是 details,位置在 toggle 組件里,狀態(tài)為激活。
以上是日照網(wǎng)站建設(shè)公司(昊諾網(wǎng)絡(luò)公司)分享,希望大家喜歡該網(wǎng)站建設(shè)知識,想了解更多的網(wǎng)站建設(shè)知識請關(guān)注我們的網(wǎng)站動態(tài)!
建站咨詢熱線
15163346885