日照網站建設_過去處理標記的方法
過去,不少前端從業人員來自出版界,或者曾與出版界的設計師、產品負責人共事,因此 HTML 的布局跟手冊、雜志或報紙等傳統材料非常相似。現如今二者不能等同了。但是在響應式設計成為業界標準之前(甚至之后的一段時間),大多數網絡媒體資源都被視為多頁印刷品的集合。項目分工之后,你會被指定負責某個頁面,從頭開始創建 DOM。
過去,我們的標記通常被細分為兩大陣營:程序式和靜態式。下面就來看一看。
(1) 程序式標記:自動化程度loo%,可控程度0%
在 Web 出版領域,前端團隊沒有標記的控制權是非常普遍的。這通常是由于在前端團隊參與項目之前,項目的功能開發(包括 HTML 輸出)就已經進行了幾周甚至幾個月了。如果標記源碼被復雜的渲染過程打亂,而且還來自不同的模板,那么情況就會變得更加糟糕。
這意味著,對于任何不熟悉 CMS 后端復雜性的人而言,更新標記將會異常困難。而往往到了這個時候,后端開發人員已經開始著手別的任務了,沒有時間回過頭來進行任何重大的修改。
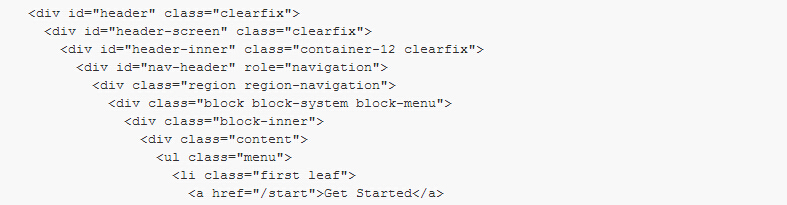
這種制約因素的影響是,為了把內容更好地嵌入到 HTML 中,CMS 編輯人員和后端開發人員寧可寫一堆標記和 CSS 類名。末尾,他們編寫的代碼如下:

Drupal.org 首頁的這一段代碼顯示了一個簡單的頁面頂部,即使在填充內容之前都可以包含 10 層嵌套,更可怕的是,在實際應用中這還不是一個夸張的現象。經驗告訴我們,它還可能嵌套得更多。
以前,這種“div 亂燉”或許確實有助于我們把靜態 Photoshop 圖像做成標記化的頁面,但隨著我們的需求日漸成熟,我們急需更好的方法來駕馭它們。
(2) 靜態標記:自動化程度0%,可控程度loo%
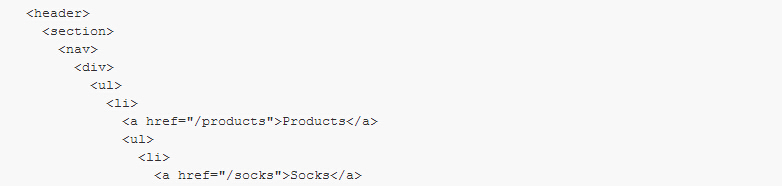
如果我們的項目規模比較小,或者任務只是開發一個需要填充一大塊主體區域的頁面,那么編寫靜態標記更為方便。雖然這種情況靈活性很大,但是也意味著我們必須負責維護所有的代碼。一個原本在 CMS 模板中很容易的改動,現在需要每個頁面單獨手動修改。所以我們會寫成這樣:

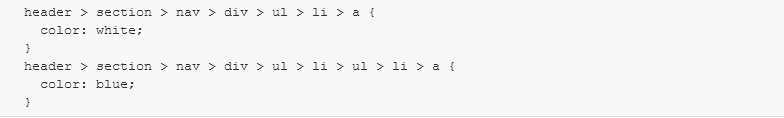
為了保持簡潔,“語義化”的標記,應用樣式所依靠的是 HTML5 元素名稱和它們的層級關系,而非 CSS 類名。我們的標記中沒有 CSS 類名,主導航的樣式會自動繼承到二級導航的錨點上,我們深受其害,往往寫出這樣的后代選擇器:

過去,這種靜態標記的方式使得對于任何一個懸停狀態或激活狀態選擇器,代碼至少得寫這么長。你根本不想看三級導航會被寫成什么樣。
以上是日照網站建設公司(昊諾網絡公司)分享,希望大家喜歡該網站建設知識,想了解更多的網站建設知識請關注我們的網站動態!
建站咨詢熱線
15163346885