日照網(wǎng)站建設(shè)公司教你CSS使用層疊順序
CSS支持給同一個(gè)元素多次設(shè)置相同的規(guī)則,這就是所謂競(jìng)爭(zhēng)規(guī)則(Competing Rule)。瀏覽器使用層疊順序來(lái)確定一組競(jìng)爭(zhēng)規(guī)則中真正生效的規(guī)則。例如,瀏覽器會(huì)給每一個(gè)元素設(shè)置默認(rèn)規(guī)則。當(dāng)給一個(gè)元素設(shè)置規(guī)則時(shí),這個(gè)規(guī)則會(huì)與默認(rèn)規(guī)則競(jìng)爭(zhēng),但是由于它具有較高的層疊優(yōu)先級(jí),所以它會(huì)覆蓋默認(rèn)規(guī)則。
層疊順序會(huì)根據(jù)規(guī)則使用的選擇器類(lèi)型將規(guī)則劃分為6組。高優(yōu)先級(jí)分組的規(guī)則將覆蓋低優(yōu)先級(jí)分組的競(jìng)爭(zhēng)規(guī)則。這些分組按照各個(gè)選擇器的特殊性進(jìn)行劃分。優(yōu)先級(jí)越低,那么這一分組的選擇器的特殊性越低。
層疊順序的基本原則是用一般(general)選擇器設(shè)置文檔總體樣式,用特殊(specific)選擇器覆蓋一般選擇器,從而設(shè)置特殊樣式。
例如,使用*{margin-bottom:0;}可以將文檔所有元素的底部外邊距設(shè)置為0;使用p{margin- bottom: 10px;}可以將文檔所有段落的底部外邊距設(shè)置為10像素;使用*.double-space {margin-bottom:2em;},可以將設(shè)置double-space類(lèi)的少數(shù)段落的底部外邊距設(shè)置為2em;而使用#paragraph3 {margin- bottom:40px;},則可以將一個(gè)段落的底部外邊距設(shè)置為40像素。
下面是優(yōu)先級(jí)由高到低排列的6種選擇器分組。
(1) 添加了!important規(guī)則的分組享有很高優(yōu)先級(jí)。它們會(huì)覆蓋所有不帶!important的規(guī)則。例如,#i100{border:6px solid black!important;}的優(yōu)先級(jí)高于#i100{border:6px solid black;}。
(2) 第2優(yōu)先級(jí)分組是style屬性所嵌入的規(guī)則。由于使用style屬性的代碼難以維護(hù),所以不推薦使用這種方法。
(3) 第三優(yōu)先級(jí)分組是具有一個(gè)或多個(gè)ID選擇器的規(guī)則。例如,#i100{border:6px solid black;}的優(yōu)先級(jí)高于*.c10{border:4px solid black;}。
(4) 第四優(yōu)先級(jí)分組是具有一個(gè)或多個(gè)類(lèi)、屬性或偽選擇器的規(guī)則。例如,*.c10{border:4px solid black;}優(yōu)先級(jí)高于div{border:2px solid black;}。
(5) 第五優(yōu)先級(jí)分組是具有一個(gè)或多個(gè)元素選擇器的規(guī)則。例如,div{border:2px solid black;}優(yōu)先級(jí)高于*{border:0px solid black;}。
(6) 最低優(yōu)先級(jí)分組是指那些只包含通配選擇器的規(guī)則,例如*{border:0px solid black;}。
如果競(jìng)爭(zhēng)規(guī)則屬于同一個(gè)選擇器分組(假設(shè)兩個(gè)規(guī)則都包含ID選擇器),那么它們的優(yōu)先級(jí)會(huì)進(jìn)一步根據(jù)選擇器的類(lèi)型和數(shù)量進(jìn)行比較。如果一個(gè)選擇器比競(jìng)爭(zhēng)選擇器具有更多高優(yōu)先級(jí)選擇器,那么這個(gè)選擇器的優(yōu)先級(jí)就更高。例如,#i100 *.c20 *.c10{}的優(yōu)先級(jí)高于#i100 *.c10 div p span em{}。因?yàn)槎叨己蠭D選擇器,所以它們都屬于第三優(yōu)先級(jí)分組。因?yàn)榈谝粭l規(guī)則包含兩個(gè)類(lèi)選擇器,而第二條規(guī)則只有一個(gè)類(lèi)選擇器,所以第一條規(guī)則的優(yōu)先級(jí)更高——即使第二條規(guī)則具有為數(shù)更多的選擇器。
如果競(jìng)爭(zhēng)規(guī)則屬于相同的選擇器分組,并且具有相同數(shù)量和級(jí)別的選擇器,那么它們會(huì)進(jìn)一步按照位置進(jìn)行優(yōu)先級(jí)比較。所有屬于高優(yōu)先級(jí)位置的規(guī)則會(huì)覆蓋低優(yōu)先級(jí)位置的規(guī)則。(同樣,這個(gè)方法有效的前提是競(jìng)爭(zhēng)規(guī)則位于同一個(gè)選擇器分組,并且具有相同數(shù)量和級(jí)別的選擇器。選擇器分組總是優(yōu)先于位置分組。)
下面是優(yōu)先級(jí)由高到低排列的6個(gè)位置。
(1) 最高優(yōu)先級(jí)的位置是HTML文檔頭部的<style>元素。例如,<style>元素的規(guī)則會(huì)覆蓋<style>元素中@import語(yǔ)句所導(dǎo)入的樣式表中所包含的競(jìng)爭(zhēng)規(guī)則。
(2) 第二優(yōu)先級(jí)的位置是<style>元素中@import語(yǔ)句所導(dǎo)入的樣式表。例如,<style>元素中@import語(yǔ)句導(dǎo)入的樣式表規(guī)則會(huì)覆蓋<link>元素附加的樣式表規(guī)則。
(3) 第三優(yōu)先級(jí)的位置是<link>元素附加的樣式表。例如,<link>元素附加的樣式表規(guī)則會(huì)覆蓋樣式表中@import語(yǔ)句所導(dǎo)入的競(jìng)爭(zhēng)規(guī)則。
(4) 第四優(yōu)先級(jí)的位置是<link>元素附加的樣式表中@import語(yǔ)句所導(dǎo)入的樣式表。例如,鏈接樣式表中@import語(yǔ)句導(dǎo)入的規(guī)則會(huì)覆蓋最終用戶(hù)附加的樣式表的競(jìng)爭(zhēng)規(guī)則。
(5) 第五優(yōu)先級(jí)的位置是最終用戶(hù)附加的樣式表。
有一種例外情況是最終用戶(hù)樣式表中的!important規(guī)則。這些規(guī)則具有最高優(yōu)先級(jí)。這樣,最終用戶(hù)就能夠創(chuàng)建一些規(guī)則,覆蓋初始樣式表中的競(jìng)爭(zhēng)規(guī)則。
(6) 低優(yōu)先級(jí)的位置是瀏覽器提供的默認(rèn)樣式表。
如果在同一個(gè)位置級(jí)別上附加或?qū)肓硕鄠€(gè)樣式表,那么它們的優(yōu)先級(jí)由附加的順序決定。后面附加的樣式表將覆蓋前面附加的樣式表。
如果競(jìng)爭(zhēng)規(guī)則屬于同一個(gè)選擇器分組,具有相同數(shù)量和等級(jí)的選擇器,并且具有相同的位置級(jí)別,那么代碼中位置較后的規(guī)則會(huì)覆蓋前面的規(guī)則。
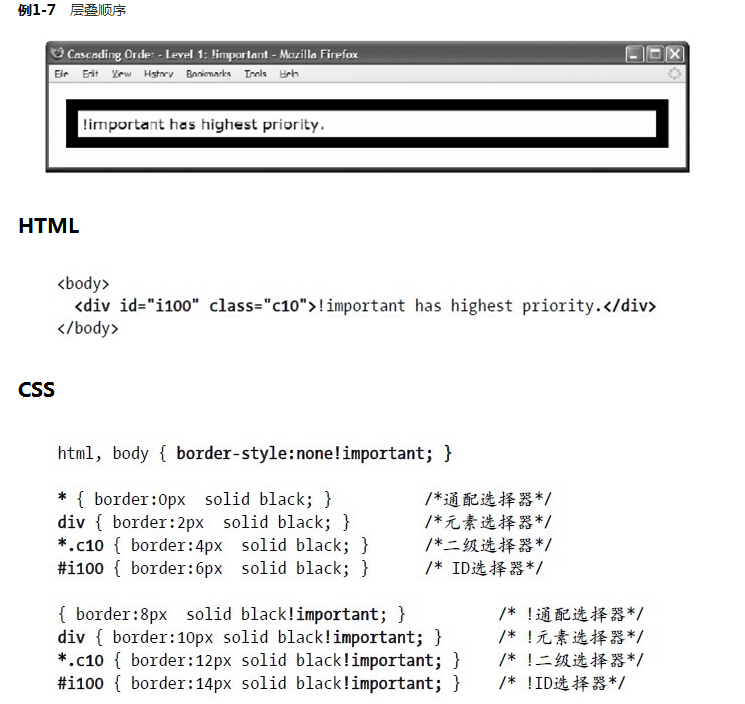
在例1-7中,樣式表中每一條規(guī)則都會(huì)應(yīng)用于div元素上。每一條規(guī)則都給<div>設(shè)置不同的border-width。層疊順序決定了實(shí)際應(yīng)用的規(guī)則。我把樣式表中的樣式按照重要性從低到高的層疊順序進(jìn)行排列。從截圖中可以看到,瀏覽器將后面一條規(guī)則應(yīng)用到<div>上,將<div>的邊框?qū)挾仍O(shè)置為14像素。瀏覽器之所以選擇這條規(guī)則,是因?yàn)樗哂懈邇?yōu)先級(jí)的層疊順序,它附加了!important的ID選擇器。
注意,ID選擇器覆蓋類(lèi)選擇器,類(lèi)選擇器覆蓋元素選擇器,元素選擇器又覆蓋通配選擇器。而且,!important會(huì)使選擇器獲得更高一級(jí)的重要性。例如,添加!important的通配選擇器優(yōu)先級(jí)高于未添加!important的ID選擇器。
注意,body和html選擇器的border-style:none!important;會(huì)覆蓋通配選擇器*,從而去掉<body>和<html>的邊框。這也說(shuō)明了元素選擇器會(huì)覆蓋通配選擇器。

以上是日照網(wǎng)站建設(shè)公司(昊諾網(wǎng)絡(luò)公司)分享,如果大家喜歡該分享想了解更多,請(qǐng)關(guān)注我們的網(wǎng)站動(dòng)態(tài)!
建站咨詢(xún)熱線
15163346885