日照網站建設_瀏覽器對網頁的默認顯示效果
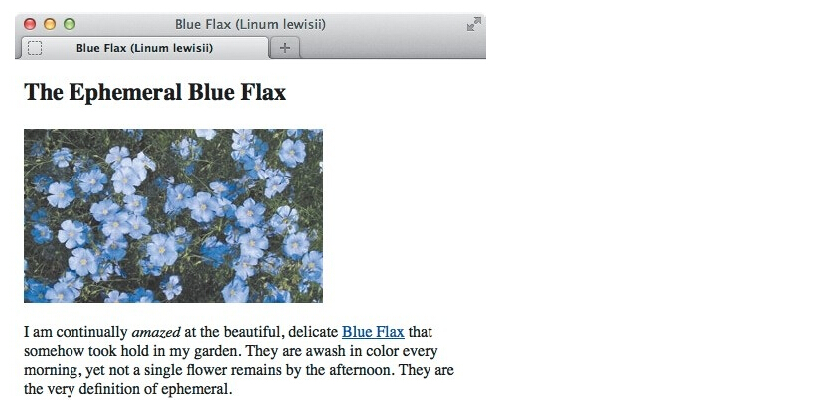
既然控制頁面樣式的是CSS而非HTML(參見圖1),為什么在瀏覽器中查看我們的基本頁面時,某些文字的字號會比其他文字的字號大呢,為什么有的文字是粗體或斜體呢(參見圖2)?

圖1 在基本頁面的結尾又加了一段,這樣在瀏覽器中查看網頁時就能看到每個段落都占據單獨的一行(圖2)。順便說一下,small元素表示的含義是法律聲明等條文細則。默認情況下,它比其他的文字顯示得小一些,但是顯示小字號并不是使用這個元素的理由

圖2 瀏覽器的默認樣式表將標題(h1~h6)與普通文本區別開來,對em文本加上斜體樣式,對鏈接加上顏色和下劃線。此外,有的元素從單獨的一行開始(如h1和p),而其他一些元素顯示在外圍內容的里面(如a、em和small)。用你自己的樣式表覆蓋這些顯示規則很簡單
原因就是每個Web瀏覽器都有一個內置CSS文件(一張樣式表),它決定了每個HTML元素的默認樣式。你自己創建的CSS可以覆蓋這些樣式。對于不同的瀏覽器,默認樣式會稍有差異,但總體上相當一致。重要的是,HTML所定義的內容的底層結構和含義是一致的。
塊級元素、行內元素以及HTML5
容易看出,有些HTML元素(如article、h1和p)從新的一行開始顯示,就像紙質書中的各個段落一樣,而另外一些元素(如a和em)則與其他內容顯示在同一行,如圖2所示。需要強調的是,這是瀏覽器的默認樣式,而不是HTML元素自身的樣式,也不是由代碼中兩個元素之間的空行引起的(參見圖1)。
這里需要多解釋一下。在HTML5之前,大多數元素都可以劃入塊級(block-level,從新行開始顯示)或行內(inline,與其他內容在同一行顯示)兩種類別。HTML5廢棄了這些術語,因為這些術語把元素與表現關聯起來,而HTML并不負責表現。(通常,舊的行內元素在HTML5中都被歸類為短語內容。)
盡管如此,瀏覽器不需要也不應該為這些元素改變默認顯示規則。你不想看到兩個段落(p元素)連到一起,或者強調的字句(em元素包含的amazed)將句子打斷,單獨成行。
因此,通常標題、段落和article這樣的元素從新行開始顯示,而短語內容(如em、a和small)則與外圍內容在同一行顯示。
盡管HTML5不再使用塊級、行內這些術語,但這樣劃分有助于理解它們的含義。由于在HTML5之前就成為HTML的常用詞,因而這些術語在教程中很常見。
以上是日照網站建設公司(昊諾網絡公司)分享,如果大家喜歡該分享想了解更多,請關注我們的網站動態!
建站咨詢熱線
15163346885