在網(wǎng)站建設(shè)項(xiàng)目中使用任務(wù)處理器的好處
初始接觸 Grunt 是在一個(gè)大型的現(xiàn)成的代碼庫(kù)中,它有眾多的模塊和抽象的代碼組織方式,因此對(duì)新手來(lái)說(shuō)不容易理解。然而,經(jīng)過(guò)一段時(shí)間的學(xué)習(xí),能夠修改部分代碼,甚至添加一些新的功能進(jìn)去。
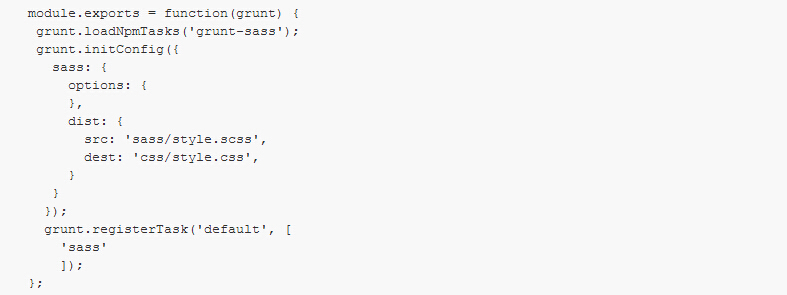
然后,開(kāi)始分解項(xiàng)目,移除一切能夠移除的東西,直至剩下可運(yùn)行的小基本框架和基礎(chǔ)配置。這時(shí),能理解項(xiàng)目中的每一行代碼,并且可以用自己的方式在項(xiàng)目中實(shí)現(xiàn)更復(fù)雜的功能。下面是一段用于編譯 Sass 的簡(jiǎn)單的 Grunt 代碼:

上面這段代碼的作用是把你的 style.scss 程序代碼編譯成 style.css,可以分為如下三個(gè)部分。
加載任務(wù)
Grunt 需要知道加載哪個(gè) Node 任務(wù)到編譯流程中。如果你直接加載 package.json 中的所有的包,那么 load-grunt-tasks 模塊將會(huì)減輕你的很多負(fù)擔(dān)。
設(shè)定配置
每一個(gè)加載的任務(wù)都有一系列可以配置的選項(xiàng)。在這個(gè)例子中,我們只是配置了 Sass 任務(wù)的源地址和目標(biāo)地址,實(shí)際上還可以打開(kāi)或關(guān)閉 sourcemaps、設(shè)置額外的包含路徑,或者改變輸出的 CSS 格式。每個(gè)任務(wù)都可以有不同的寫法或者目標(biāo)。你可以設(shè)定一個(gè)打開(kāi) sourcemaps 和輸出完整代碼的配置用于開(kāi)發(fā)環(huán)境,然后設(shè)定一個(gè)關(guān)閉 sourcemaps 和輸出壓縮代碼的配置用于線上環(huán)境。
注冊(cè)自定義任務(wù)
在這個(gè)環(huán)節(jié),我們可以把各個(gè)獨(dú)立的任務(wù)整合到一個(gè)自定義的父級(jí)任務(wù)中。default 任務(wù)是運(yùn)行 grunt 指令所執(zhí)行的默認(rèn)任務(wù)。你可以在 default 任務(wù)中添加更多的任務(wù),比如 Sass Lint,也可以新建其他自定義的父級(jí)任務(wù),比如 test 或 deploy。
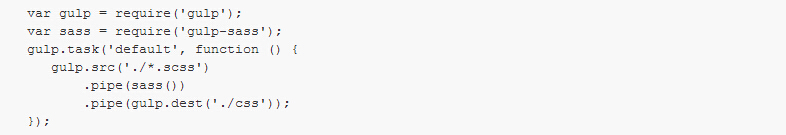
現(xiàn)在用 GulpJS 實(shí)現(xiàn)同樣的功能:

Gulp 定義任務(wù)的方式跟 Grunt 有所不同。從腳本中你就能發(fā)現(xiàn)它們?cè)诖a風(fēng)格上大相徑庭。Grunt 基于配置使用對(duì)象的符號(hào),在一個(gè)地方定義任務(wù),然后在另一個(gè)地方執(zhí)行任務(wù);而 Gulp 把任務(wù)和配置連在一起,使用管道的方式,把代碼從一個(gè)操作傳遞到下一個(gè)操作。接下來(lái)分析一下這段代碼。
加載模塊
與 Grunt 使用 loadNpmTasks 不同,Gulp 使用傳統(tǒng)的基于 Node 的 require() 語(yǔ)法。因此一開(kāi)始我們就把 gulp 和 gulp-sass 加載進(jìn)來(lái),并保存到變量中供后續(xù)使用。
創(chuàng)建自定義任務(wù)
這里再次使用了 default 任務(wù),表明運(yùn)行 gulp 時(shí)會(huì)發(fā)生什么。不過(guò),我們并不是使用 grunt.registerTask 來(lái)列出所有想要執(zhí)行的預(yù)定義任務(wù),而是在函數(shù)內(nèi)部來(lái)構(gòu)建完整的處理流程。
Gulp的優(yōu)點(diǎn)
Gulp 方式傾向于使用小而并行的函數(shù),這些函數(shù)往往先是收集資源,然后通過(guò)幾個(gè)管道處理,把結(jié)果輸出到目標(biāo)環(huán)境。
它主要有兩個(gè)優(yōu)點(diǎn):
一、并行執(zhí)行的方式意味著在處理 Sass 的時(shí)候,不會(huì)阻塞其他任務(wù)的運(yùn)行;
二、管道的方式讓 Gulp 可以連貫地對(duì)一個(gè)資源進(jìn)行多個(gè)操作,而不是像 Grunt 那樣,需要把輸出的 CSS 保存到一個(gè)臨時(shí)目錄,然后再對(duì)這些臨時(shí)文件進(jìn)行二次處理。
建站咨詢熱線
15163346885